ลดงานเว็บด้วย CSS Generators สุดเจ๋ง
อยากสร้างเว็บลูกเล่นสวย ๆ ก็ต้องเน้น CSS มากหน่อย แต่ว่าของยากจัดแบบนั้นจะให้เขียน CSS เองคงเสียเวลาไม่น้อย วันนี้เราจะมาแนะนำเครื่องมือสร้าง CSS สุดเจ๋ง สามารถก็อบปี้โค้ดไปใช้ได้ทันที
สร้าง UI แบบกระจกฝ้า
UI แบบกระจกฝ้าหรือ Glassmorphism เป็นการใช้ CSS เพื่อสร้างพื้นหลังโปร่งใสออกขุ่นหน่อยคล้ายกระจกฝ้า แต่จะเขียน CSS จัดสไตล์ไปทำไมละในเมื่อเรามีเว็บ Glass UI ช่วยสร้างให้อยู่แล้ว
Fancy Border Radius
อยากได้รูปร่างประหลาดน่ารัก ๆ ไปใช้ จะเอาไปประกอบพื้นหลังก็ดูเก๋ดี เพียงแค่ใช้ border-radius ก็ได้แล้ว
แต่จะยิ่งดีกว่าถ้าไม่ต้องเมื่อยมือเขียนเอง เพียงเข้าเว็บ Fancy Border Radius
ลาก ๆ เลื่อน ๆ รูปร่างนิดหน่อยก็ได้ CSS ไปใช้สร้างได้ทันที
สร้างรูปร่างซับซ้อนด้วย CSS clip-path
Clippy เป็นเว็บที่เราสามารถสร้างรูปร่างซับซ้อน ไม่ว่าจะเป็นวงกลม สี่เหลี่ยม
รูปหลายเหลี่ยม และรูปร่างอื่น ๆ ได้โดยใช้เพียง CSS clip-path เว็บนี้เราสามารถเลือกรูปร่างที่สนใจแล้วเอาชุด CSS ไปใช้งานได้เลย
CSS Gradient
สร้างพื้นหลังให้มีสีไล่ระดับแบบ Gradient ได้ง่าย ๆ ผ่านเว็บ CSS Gradient เราสามารถเลือกสี รูปแบบของ Gradient และองศาการเอียงได้ผ่านเว็บ
สร้าง CSS Animation
Animista เว็บสุดเจ๋งที่ช่วยสร้างอนิเมชั่น ในเว็บเราจะสามารถเลือกรูปแบบของอนิเมชั่นที่อยากสร้างได้ แล้วตัวเว็บจะสร้างชุด CSS ให้เราเอาไปใช้ได้ทันที
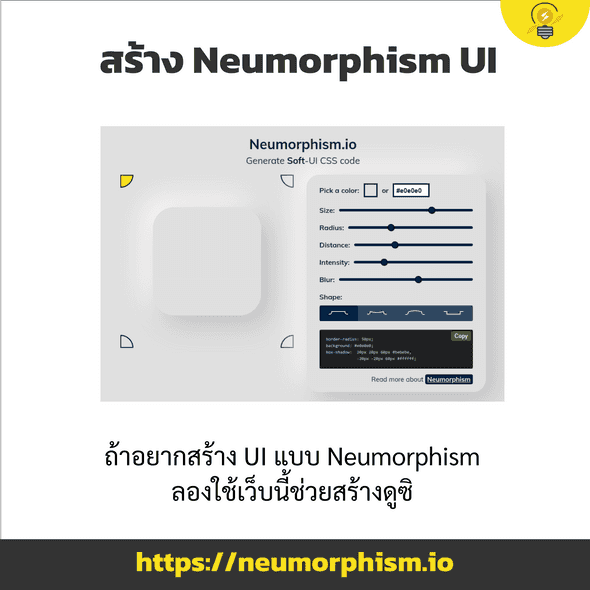
สร้าง Neumorphism UI
สนใจสร้าง UI แบบ Neumorphism ใช่ไหม ลองใช้งานเว็บ Neumorphism.io ดูซิ เว็บนี้จะช่วยสร้าง CSS ในแบบที่เราสนใจได้
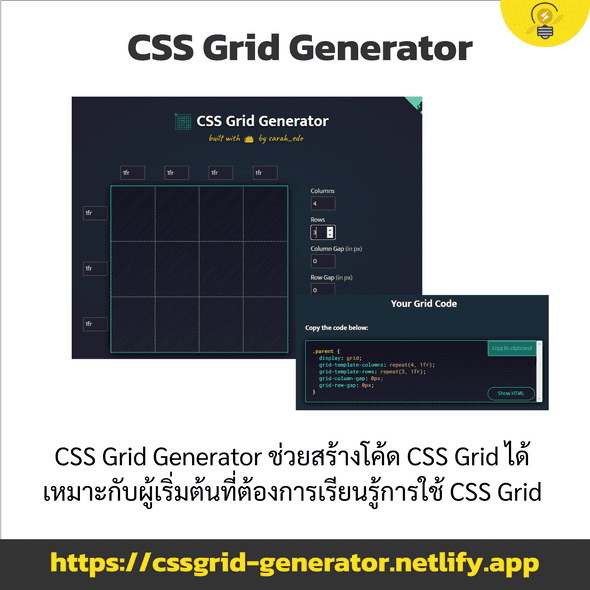
CSS Grid Generator
สำหรับผู้เริ่มต้นใช้งาน CSS Grid Layout ใหม่ ๆ ลองใช้เว็บ CSS Grid Generator ช่วยสร้าง Grid ดูได้นะ
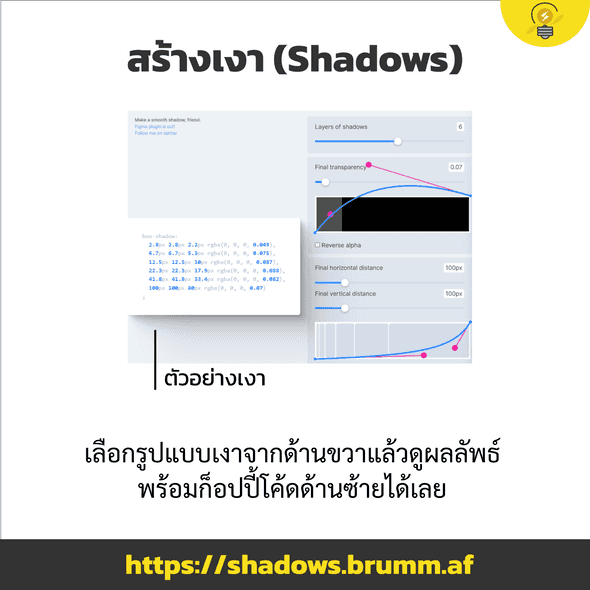
สร้างเงาด้วย CSS
อยากสร้างเงาพื้นหลังด้วย box-shadow แต่ก็อยากเห็น Preview ดูซะหน่อยว่าจะสวยเหมือนที่คิดไหมใช่ไหม?
ลองใช้เว็บ Smooth Shadow ดูซิ เว็บนี้ช่วยให้คุณปรับการแสดงผลเงาได้จนกว่าจะถูกใจ
จึงจะเอาโค้ด CSS ที่ทางเว็บสร้างไว้ให้ไปใช้งานได้เลย
เข้าใจเว็บมากขึ้นด้วยคอร์สสอนการใช้งาน React
คอร์สออนไลน์การพัฒนาเว็บสมัยใหม่ด้วย React และ Redux Toolkit กับบทเรียนกว่า 59+ บทเรียน พร้อมใบ Certificate ไม่จำกัดเวลาเข้าเรียน โปรโมชันพิเศษเพียง 990 บาท (ราคาปกติ 2,950 บาท) ลงทะเบียน 👉 https://www.codesass.com/courses/react
React เป็นไลบรารี่ยอดนิยมในปัจจุบันที่หลายบริษัทเลือกใช้พัฒนา Front-End UI ด้วยความสามารถของ React และส่วนเสริมต่าง ๆ ที่ทำให้จักรวาลของ React แข็งแกร่งขึ้น จึงไม่แปลกใจที่เดฟสาย React จะค่าตัวแพงระดับ 37K - 135K++
🏆 ปัจจุบันบริษัท Tech หลายแห่งในไทยรับสมัครงานเกี่ยวกับ React ถือเป็น Front-End ที่มีตำแหน่งงานสูงกว่าเฟรมเวิร์กอื่น ๆ คอร์สนี้ผู้เรียนจะได้ใช้งาน React กับไลบรารี่ยอดนิยมทั้ง Redux Toolkit, React Router, React Hook Form เป็นต้นผ่านการลงมือปฏิบัติจริงด้วยการสร้างผลงานเป็น Workshop ระบบ POS เพื่อการขายสินค้าออนไลน์
👏 สิ่งที่ผู้เรียนจะได้รับจากคอร์สนี้ ✅ เข้าใจการเขียน React ด้วยเนื้อหาที่สั้น กระชับ ไม่หนักหัว ✅ ทบทวน JavaScript ที่จำเป็นสำหรับผู้มีพื้นฐานน้อย ✅ เข้าใจการเชื่อมต่อ React กับ RESTful API ✅ ทำงานกับฟอร์มได้อย่างครบสูตรรวมถึงการ validate ข้อมูลในฟอร์ม ✅ ตกแต่งหน้าเว็บให้สวยงามด้วย Bootstrap ✅ เรียนรู้การจัดการ Global State ด้วย Redux Toolkit
♨️ พิเศษสุด !! ✅ เราเชื่อว่าการเรียนต้องได้ทำจริง คอร์สของเรามี Workshop ระบบร้านขายของออนไลน์ ✅ ไม่จำกัดเวลาเข้าเรียน เรียนได้ทุกเมื่อที่ต้องการ ✅ มีแบบทดสอบท้ายคอร์สเพื่อประเมินตนเอง ✅ คอร์สนี้มีใบ Certificate แจกไว้อัพโปรไฟล์ ✅ ถาม-ตอบ ได้ในบทเรียนเมื่อไม่เข้าใจเนื้อหา ✅ มีซอร์จโค้ดให้ดาวน์โหลด
อัพสกิล React สุดคุ้มในราคา 990 บาท (จากราคาปกติ 2,950 บาท) เนื้อหาจัดเต็มไม่จำกัดเวลาเรียน ดูรายละเอียดและลงทะเบียนได้ที่ https://www.codesass.com/courses/react ขอให้สนุกกับการเรียนรู้ React ไปด้วยกันครับ 😁