
เรียนรู้ด้วยโปรเจคที่ใช้งานได้จริง
ผู้เรียนจะได้เห็นการใช้งาน React ทั้งกระบวนการเพื่อสร้างโปรเจคระบบขายสินค้าออนไลน์ พร้อม Deploy โปรเจคเพื่อใช้งานจริงใน Production
วิดีโอยาวกว่า
7 ชั่วโมง 50 นาที
บทเรียนกว่า
59 บทเรียน
เข้าชมได้ทุกเมื่อ
ไม่จำกัดเวลา
มีใบ Certificate
พร้อมแบบทดสอบ
ผู้เรียนจะได้ใช้งาน React กับไลบรารี่ยอดนิยมทั้ง Redux Toolkit, React Router, React Hook Form เป็นต้นผ่านการลงมือปฏิบัติจริงผ่านการรังสรรค์ผลงานออกมาเป็น Workshop ระบบ POS เพื่อการขายสินค้าออนไลน์

ผู้เรียนจะได้เห็นการใช้งาน React ทั้งกระบวนการเพื่อสร้างโปรเจคระบบขายสินค้าออนไลน์ พร้อม Deploy โปรเจคเพื่อใช้งานจริงใน Production

Bootstrap เป็นชุดของ CSS ยอดนิยมที่ใช้สร้าง UI อย่างสวยงาม คอร์สของเราจะนำ Bootstrap มาใช้ควบคู่กับ React เช่นกัน

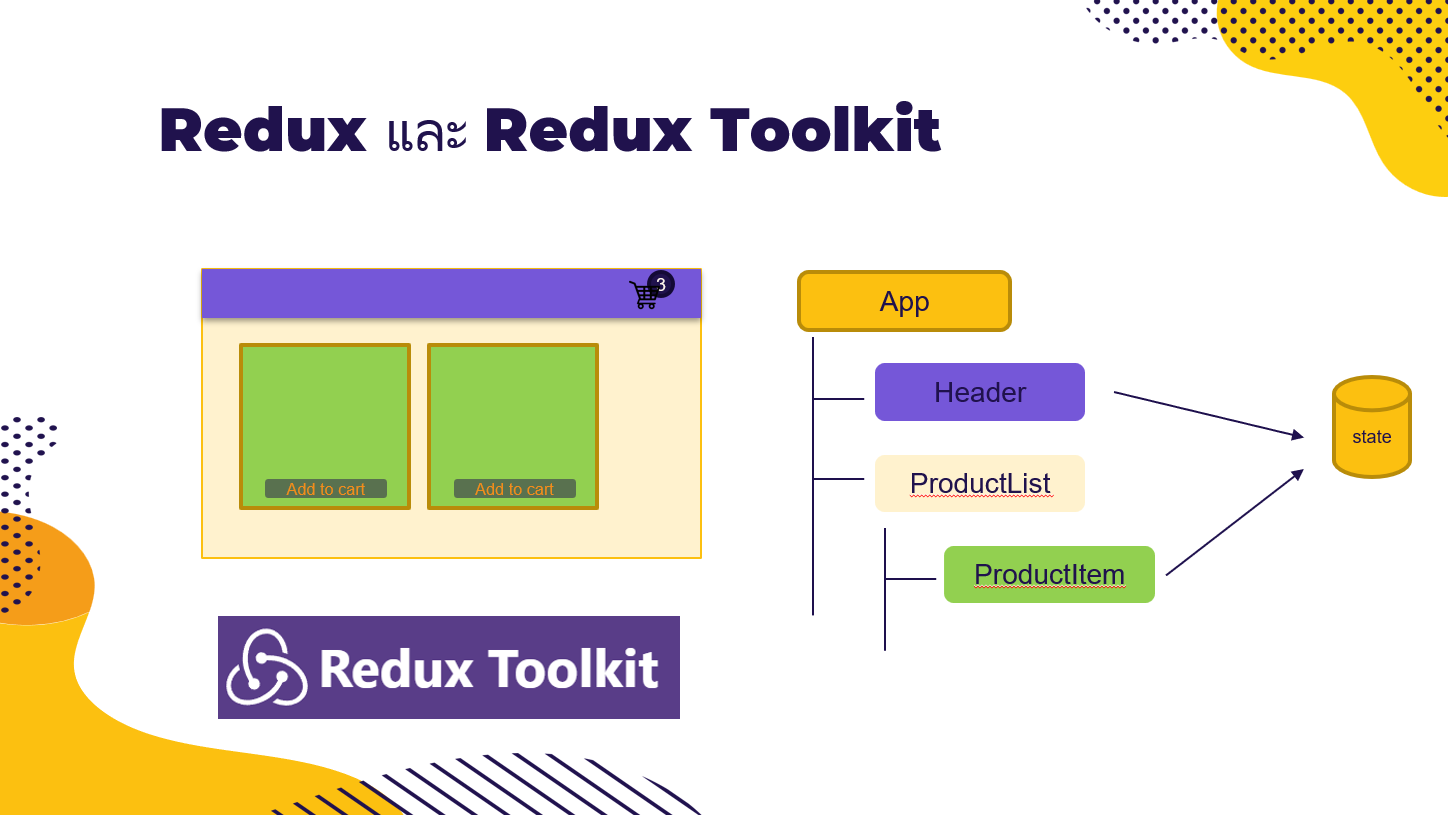
ผู้เรียนจะได้เรียนรู้วิธีการแชร์ข้อมูลข้ามเพจและคอมโพแนนท์ผ่าน Redux และ Redux Toolkit

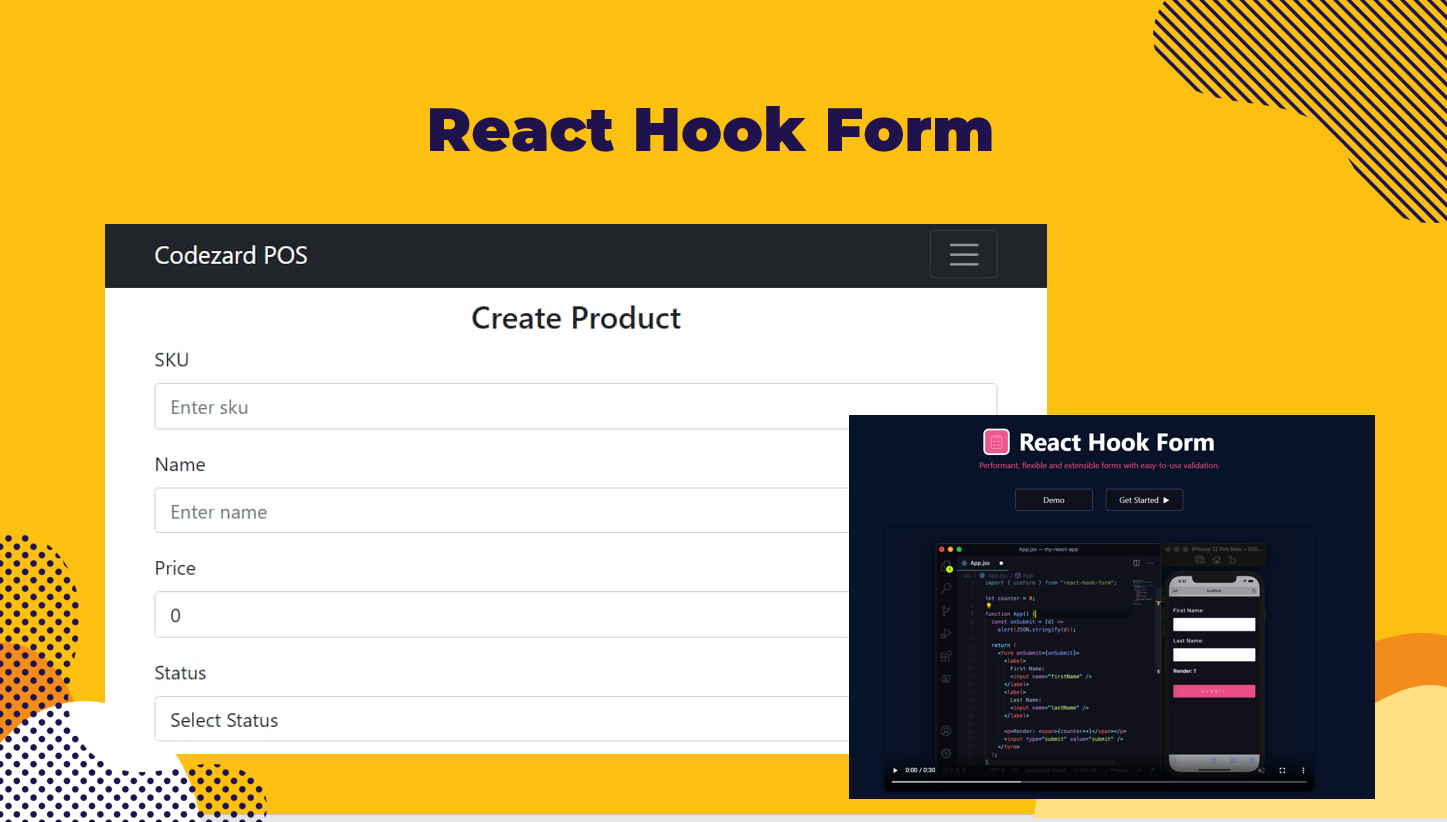
เราสอนใช้ React Hook Form ไลบรารี่ยอดนิยมในการจัดการฟอร์มและการตรวจสอบข้อมูลในฟอร์ม

ผู้เรียนจะได้เรียนรู้การใช้งาน React Router เพื่อควบคุมการเปลี่ยนหน้าเพจและการกำหนด path บน UI

Workshop ของเราจะดึงข้อมูลจากเว็บเซอร์วิสแบบ RESTful API มาใช้งาน ผู้เรียนจะได้เห็นวิธีใช้ React เพื่อเชื่อมต่อกับ API
เนื้อหาที่ครอบคลุม สั้น กระชับ จากผู้สอนมืออาชีพ พร้อมแบบฝึกหัดที่จะช่วยยกระดับการเรียนรู้ของคุณ เมื่อผู้เรียนผ่านการทดสอบท้ายคอร์ส รับทันทีใบ Certification เพื่อนำไปอัพเกรดโปรไฟล์

ไม่ใช่เพียงพื้นฐาน แต่เราสอนเนื้อหาหลากหลายให้ครอบคลุมทั้งการใช้ React และหลักการปฏิบัติที่ดีในการออกแบบคอมโพแนนท์

เราเชื่อว่าการเรียนรู้ที่ดีต้องหมั่นฝึกฝน เราจึงเตรียมแบบทดสอบไว้ให้ผู้เรียนทดลองทำด้วยตนเอง

เมื่อผู้เรียนผ่านการทดสอบท้ายคอร์ส รับใบ Certificate เพื่ออัพโปรไฟล์ได้ทันที
Q: คอร์สนี้มีใบ Certificate หรือไม่
คอร์สนี้มีใบ Certificate แจกให้กับผู้เรียนครับ ภายหลังที่ผู้เรียนทำแบบทดสอบหลังเรียน และผ่านการทดสอบด้วยคะแนนสอบ 70% ขึ้นไป ทางเว็บจะดำเนินการออกใบรับรองให้ภายใน 24 ชั่วโมงครับ
Q: คอร์สนี้สามารถเข้าชมได้ตลอดหรือไม่
คอร์สนี้ผู้เรียนสามารถเข้าชมได้ตลอดเวลา ไม่จำกัดเวลาเข้าชมครับ ยกเว้นกรณีสั่งซื้อในนามบริษัท/องค์กร/หน่วยงาน ระยะเวลาการเข้าชมคอร์สจะเป็น 1 ปี ครับ
Q: ออกใบเสร็จรับเงินได้หรือไม่
หากผู้เรียนต้องการขอใบเสร็จรับเงิน กรุณาแจ้งทางเพจภายหลังการชำระเงินเสร็จสิ้น โดยแจ้งชื่อ-นามสกุลผู้เรียน กรณีของการสั่งซื้อในนามบริษัทกรุณาแจ้งชื่อบริษัท ที่อยู่ และเลขประจำตัวผู้เสียภาษีอากร เพื่อระบุในใบเสร็จรับเงินต่อไปครับ
แนะนำคอร์สเรียนและ Workshop ที่จะได้ลงมือปฏิบัติในคอร์สเรียนนี้
เรียนรู้ JavaScript สมัยใหม่ที่สำคัญสำหรับการเขียนโค้ดในคอร์สนี้
React คืออะไร เรียนรู้การใช้งาน React กับหลักการที่สำคัญ
เรียนรู้การจัด UI ด้วยการใช้ Bootstrap ผ่าน React
เรียนรู้การจัดการฟอร์มด้วย React Hook Form
เรียนรู้การจัดการการเปลี่ยนหน้าเพจด้วย React Router
เรียนรู้การจัดการ Global State ด้วย Redux Toolkit
ประมวลผลความรู้ด้วยการสร้าง Workshop ระบบขายสินค้าออนไลน์
เรียนรู้การ deploy โค้ดสู่ Production บนบริการฟรีของ Vercel
แบบทดสอบท้ายคอร์ส